Developing a Visual Studio Code Project for SSH Development
Using Visual Studio Code* with Intel® oneAPI Toolkits
This guide assumes you are familiar with C/C++ development and the Visual Studio Code (VS Code) editor. If you are new to Visual Studio Code, review these VS Code documentation links:
Prerequisites:
If you have not configured your system and built and run a sample project, please refer to the appropriate toolkit Get Started guide and complete those steps:
Local host with Visual Studio Code (VS Code) and ssh installed
Remote Linux target with an sshd server installed and running
Visual Studio Code for Linux
The following procedure will use a Remote Host connection enabling you to edit and debug your code remotely. For instructions on how to develop locally, see Local Usage of Visual Studio Code with Intel® oneAPI Toolkits on Linux*.
Set oneAPI Environment Variables on the Remote Host
In order to perform development on your remote Linux target, you must install an Intel oneAPI Toolkit and configure the oneAPI development environment variables on the remote Linux target.
Log in to your remote Linux target using ssh and install the Intel oneAPI Toolkit onto that target system.
Configure your remote Linux target so that the oneAPI development environment script (setvars.sh | oneapi-vars.sh) runs when VS Code initiates a remote connection.
NOTE:Visual Studio Code does not currently provide a mechanism to automatically run scripts on your remote Linux target when it “remotes into” your target system (for example, running setvars.sh | oneapi-vars.sh remotely). There are a variety of ways to get around this issue, only one of which is presented here. See the Bash Startup Files man page for more options.
Add the following shell script lines to your remote Linux system’s /etc/profile script. This location (or in an /etc/profile.d/ script) will ensure that all users of your remote Linux target development system will run the setvars.sh | oneapi-vars.sh environment script when they connect remotely using Visual Studio Code:
The above assumes that you have installed your oneAPI toolkits on your remote Linux target in the default “root/sudo” installation location (/opt/intel/oneapi/). If you have installed the oneAPI tools in a different location on your remote Linux system, you will have to adjust the path to setvars.sh | oneapi-vars.sh.
Configure Visual Studio Code on Your Local Host
You must install the VS Code “remote ssh” extension into your local copy of VS Code. This extension facilitates development on your remote Linux target.
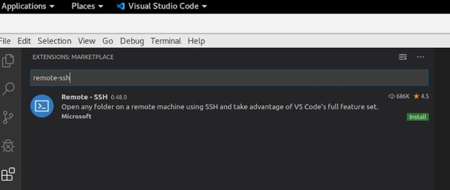
Install the Remote - SSH extension by Microsoft. Click the Extensions icon and search for “Remote-SSH” in the search bar.

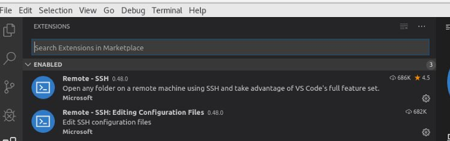
Click install. After installation, you see Remote – SSH in the Installed Extensions list.

Connect to Your Remote Linux Target
See the Visual Studio Code Remote Development using SSH documentation for detailed instructions, requirements, and additional information.
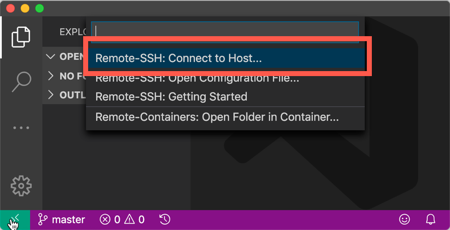
Click the remote-ssh icon located in the lower left corner of your VS Code window. A remote-ssh commands palette appears near the top of the VS Code window. Select Remote-SSH: Connect to Host in that command palette.
 NOTE:The first connection to your remote Linux target may require a minute or longer to download and install the necessary VS Code backend tools to your remote system. Subsequent connections to the remote system are generally faster. VS Code will indicate the installation process in the lower-right corner of your VS Code window.
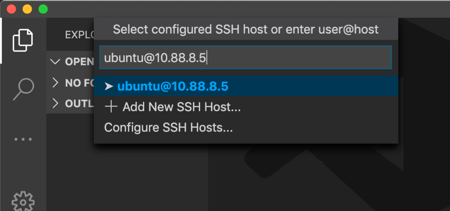
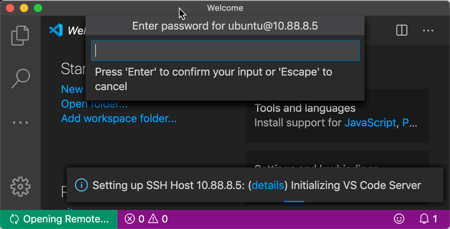
NOTE:The first connection to your remote Linux target may require a minute or longer to download and install the necessary VS Code backend tools to your remote system. Subsequent connections to the remote system are generally faster. VS Code will indicate the installation process in the lower-right corner of your VS Code window.Enter the username and an IP address or valid hostname for your remote Linux target, using the same format you would use for an SSH connection into that system, and then press Enter. In the image below, the username is ubuntu.

A new VS Code window opens and is connected to the remote host. If you do not have an SSH key-pair set up for this connection, you will be prompted to enter a password for your remote Linux target.
 NOTE:If you see errors about bad SSH file permissions when connecting, see fixing SSH file permission errors. If your connection is hanging, you may need to enable TCP forwarding or respond to a server prompt. See Tips and Tricks for details.
NOTE:If you see errors about bad SSH file permissions when connecting, see fixing SSH file permission errors. If your connection is hanging, you may need to enable TCP forwarding or respond to a server prompt. See Tips and Tricks for details.Once logged in, add the C/C++ extension to your remote VS Code instance. This extension is required to debug a remote session using the VS Code debug interface.
Explore Samples Using Visual Studio Code*
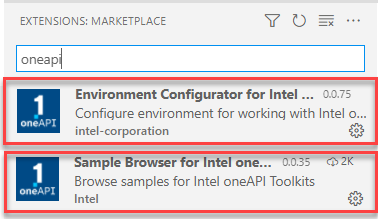
Before working with oneAPI samples, it is recommended that you install the VS Code “Sample Browser for Intel oneAPI Toolkits” extension and the VS Code “Environment Configurator for Intel oneAPI Toolkits” extension.
Both can be quickly found in the VS Code extensions marketplace by typing “oneapi” into the marketplace search bar.

The steps below describe how to use these extensions to configure the oneAPI development environment for use with VS Code and use the Sample Browser to locate and create sample projects that help you learn how to use oneAPI features.
To configure the oneAPI environment in VS Code:
PressCtrl+Shift+P ( or View -> Command Palette… ) to open the Command Palette.
Type Intel oneAPI to view options of the installed extensions.
Click on Intel oneAPI: Initialize environment variables.
Locate the setvars.sh | oneapi-vars.sh file:
Linux: By default in the Component Directory Layout, setvars.sh is located in /opt/intel/oneapi/ for root or sudo installations, or located in ~/intel/oneapi/ for local user installations.
Linux: By default in the Unified Directory Layout, oneapi-vars.sh is located in /opt/intel/oneapi/<toolkit-version>/ for root or sudo installations, or located in ~/intel/oneapi/ for local user installations.
Windows: By default in the Component Directory Layout, setvars.bat is located in C:\Program Files(x86)\Intel\oneAPI\
Windows: By default in the Unified Directory Layout, oneapi-vars.bat is located in C:\Program Files(x86)\Intel\oneAPI\<toolkit-version>\
If you customized the installation folder, setvars.sh | oneapi-vars.sh is in your custom folder.
In the case of multiple folders in workspace, select the appropriate one. All tasks, launches, and terminals created from VS Code will now contain the oneAPI environment.
To browse oneAPI samples using VS Code:
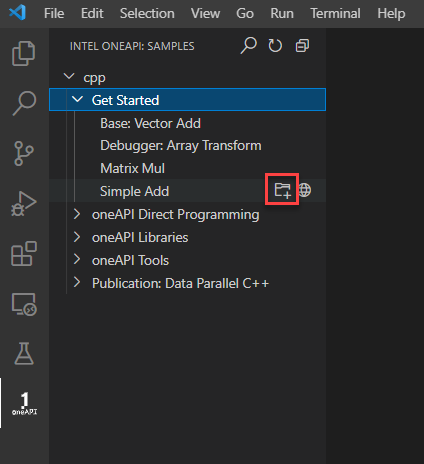
Click on the oneAPI button on the left navigation to view samples. If you do not have the extension installed, search the Extensions Marketplace for “Sample Browser for Intel oneAPI”.

A list of available samples will open in the left navigation.

To view the readme for the sample, click the
 next to the sample. If you choose to build and run the sample, the readme will also be downloaded with the sample.
next to the sample. If you choose to build and run the sample, the readme will also be downloaded with the sample.To build and run a sample, click the
 to the right of the sample name.
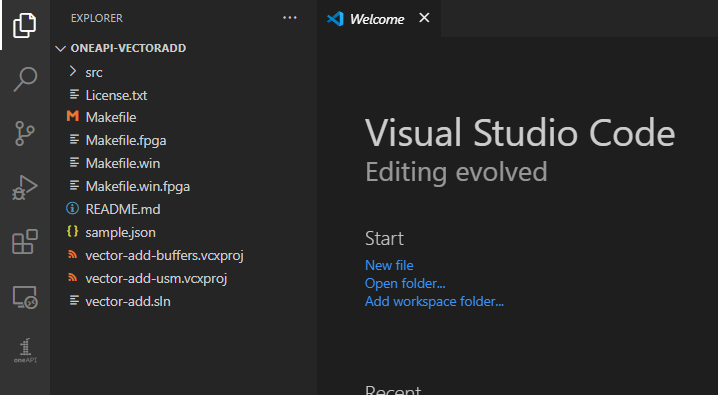
to the right of the sample name.Create a new folder for the sample. The sample will load in a new window:

Click README.md to view instructions for the sample.
Try Debugging (CPU and GPU Only) (Preview)
This section assumes that you can build your sample and have installed the Microsoft VS Code C/C++ Extension. The C/C++ extension is required to configure the oneAPI C/C++ debugger.
The Intel® oneAPI Base Toolkit includes a special version of GNU* GDB (gdb-oneapi) designed to support oneAPI C/C++ applications. To debug your DPC++ application using this special debugger, you will need to make changes to the .vscode/launch.json configuration file.
Go to Debug > Open Configurations, and open the launch.json configuration settings.
NOTE:If you are prompted to select a debug environment, choose C++ (GDB/LLDB).
Copy the code shown below into your launch.json file, and replace the "program": property’s value with the path to your project’s executable (that is, the application that you are going to debug).
NOTE:If VS Code doesn’t recognize the application name, you may have to insert the full path and file name into the launch.json file’s "program": property.Add gdb-oneapi to your launch.json configuration’s "miDebuggerPath": property.
NOTE:The gdb-oneapi application should have been added to your path when you ran setvars.sh | oneapi-vars.sh to configure the oneAPI development environment, prior to starting VS Code. If you prefer, you can specify the full path and filename to the gdb-oneapi application in your launch.json file.In some configurations, GDB may not be compatible with VS Code. If this happens, add the environment variable to disable `gdb-oneapi` support for GPU autolaunch. This can either be done in the environment prior to launching VS Code, or within the launch.json: export INTELGT_AUTO_ATTACH_DISABLE=1
Bring up the debug view by selecting the Run icon in the Activity Bar. You can also use the keyboard shortcut (Ctrl+Shift+D).

Start the run and debug session by clicking the green DEBUG AND RUN icon, or go to Run > Start Debugging (F5).

Disconnect from a Remote Host
You can close the VS Code remote connection by selecting File > Close Remote Connection from the VS Code menu. Alternatively, click the colored remote ssh notification in the lower-left corner of the VS Code window and select Close Remote Connection from the list of Remote-SSH commands.
Kill Remote VS Code Server
If you need to kill the remote VS Code SSH server on your remote Linux target, perform the following steps:
Open the VS Code command palette (View > Command Palette).
Enter remote in the command palette dialog box.
Select Remote-SSH: Kill VS Code Server on Host.
You will be prompted to provide a user@host value or choose from a list of preconfigured SSH hosts in your .ssh/config file. Use the same credentials that you used to make your remote VS Code connection; VS Code will kill only the VS Code remote server instances that match that user.